
 |
Start → Infrastruktur-Lösungen → SF Ordnerplan → Faszinzierendes → SF Ordnerplan als Content-Management-System für eine Website
07.02.2026
Inhalt
Diese Website, www.ct-systeme.com, entstand in den 1990er Jahren im längst vergessenen Microsoft FrontPage. Danach folgte die Umsetzung als anonym erreichbare Seite eines Microsoft SharePoint Servers. Das hatte den Charm, dass z.B. die Liste der Neuerungen in einem Programm ab einem bestimmten Programmstand einfach nur eine SharePoint-Liste war. Die konnte auf der Produkt-Homepage in einer Ansicht gezeigt werden, die nur die jüngste Neuerung zeigte, dieselbe Liste konnte aber auch auf der Neuerungen-Seite vollständig gezeigt werden - ohne dass man an zwei Stellen pflegen musste.
Allerdings ist SharePoint schon lange nicht mehr für anonym erreichbare Websites gedacht, und es funktionierte dafür auch immer schlechter (um nicht zu sagen, es war nervig). Was also tun? Wir wollten immer noch gerne die Vorteile von SharePoint haben, aber die noch verbessert, und natürlich ohne die Nachteile. Das leistet auch ein klassisches Website-Tool eher nicht.
Da wir z.B. die ganzen Produkte eh schon in unserem SF Ordnerplan hatten, exportierten wir so viel Content wie möglich maschinell aus SharePoint und importierten es in Ordnerplan-Vorgänge und Stammdatenobjekte, die jetzt leicht zu pflegen sind.
Wir haben drei Prozesse in unserer SF Ordnerplan-Installation unterhalb von 2.9 Website definiert:
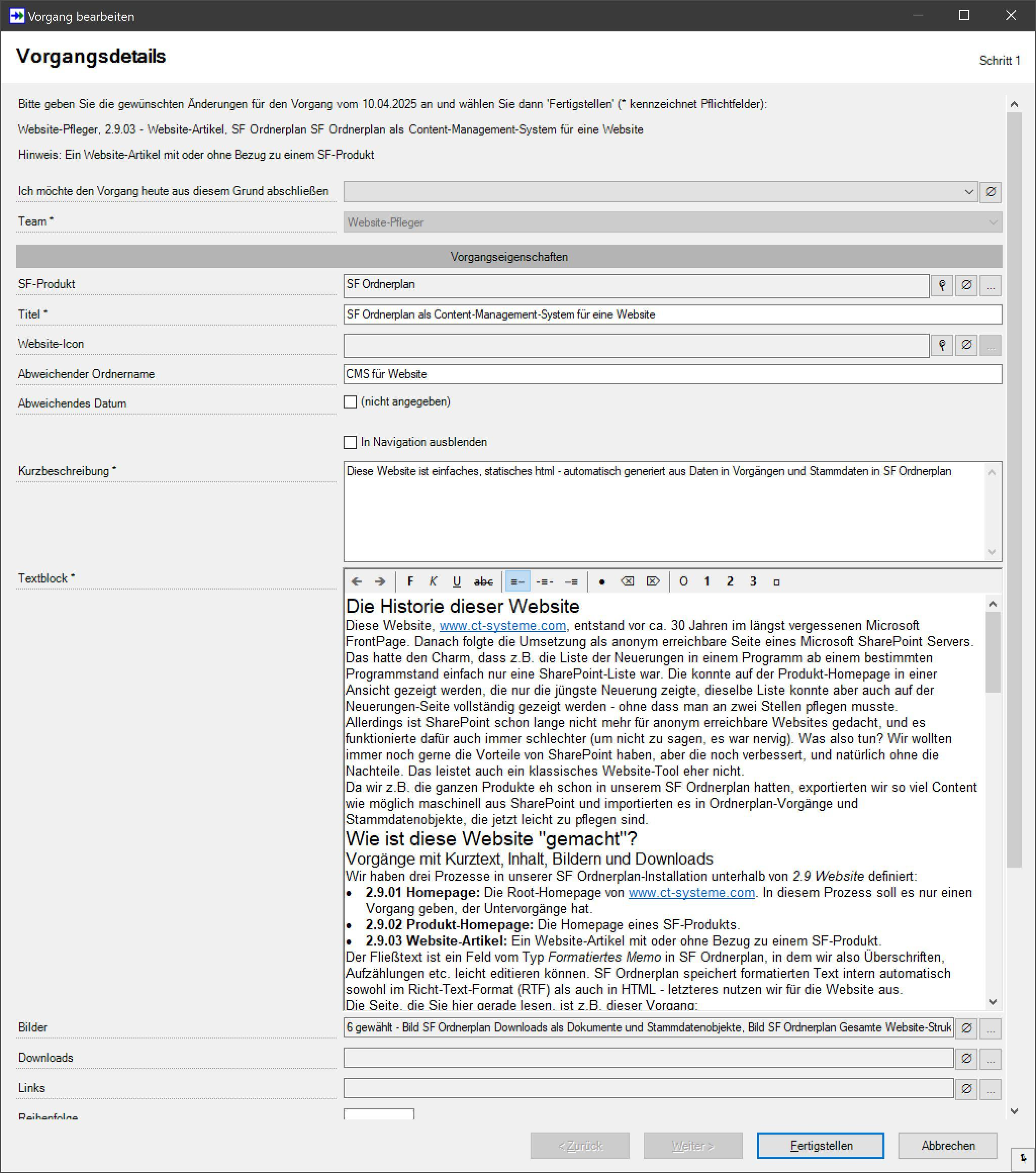
Der Fließtext ist ein Feld vom Typ Formatiertes Memo in SF Ordnerplan, in dem wir also Überschriften, Aufzählungen etc. leicht editieren können. SF Ordnerplan speichert formatierten Text intern automatisch sowohl im Richt-Text-Format (RTF) als auch in HTML - letzteres nutzen wir für die Website aus.
Die Seite, die Sie hier gerade lesen, ist z.B. dieser Vorgang:

Die Hierarchie der Webseiten ist dadurch gegeben, dass ein Webseiten-Vorgang ein Untervorgang der übergeordneten Seite ist - bis zur Homepage.
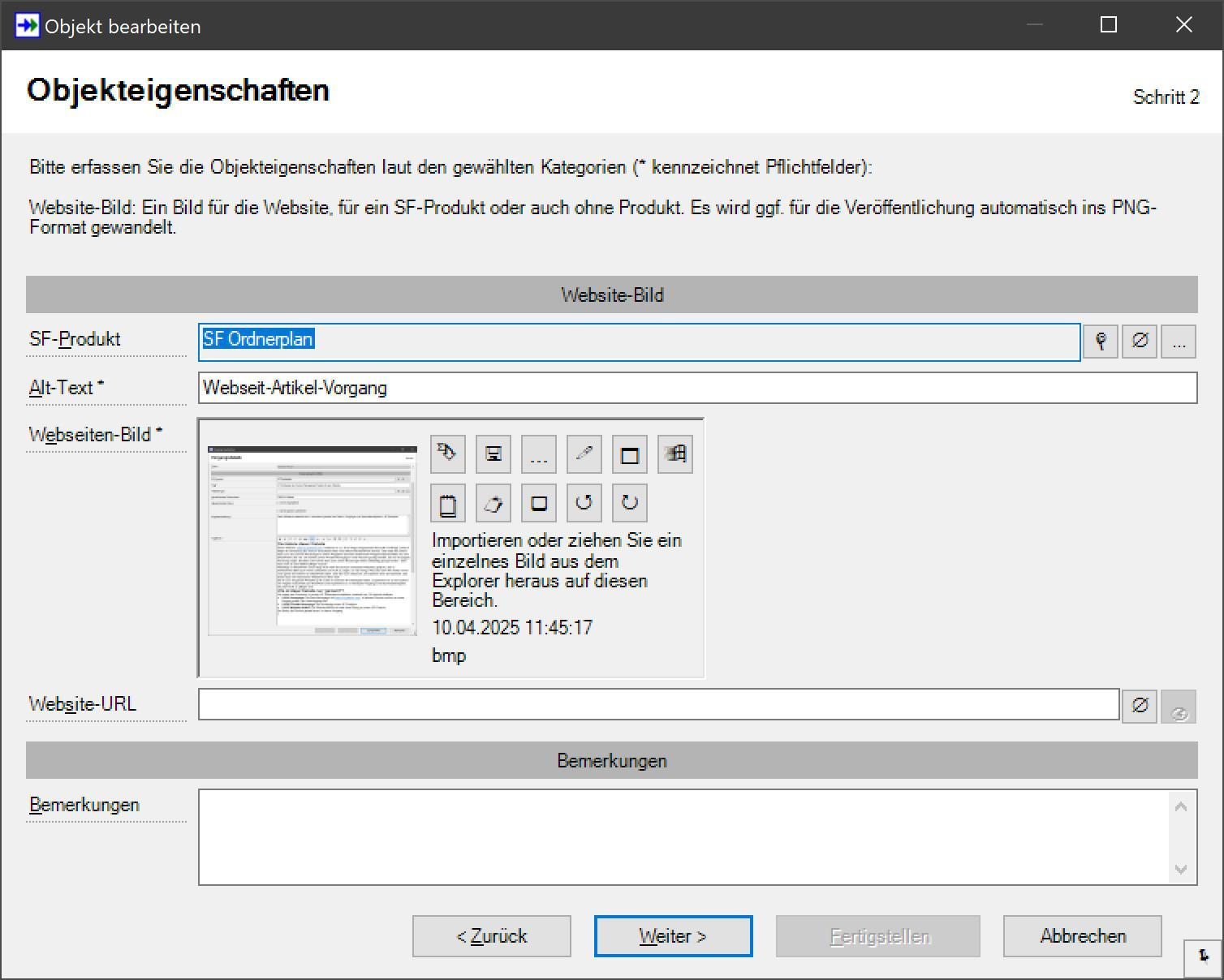
Das obige Bild entstammt dem folgenden Stammdaten-Objekt, in das einfach ein Screenshot eingefügt wurde, und das dem Vorgang im dafür vorgesehenen Feld Bilder hinzugefügt ist:

Der Vorgang weiß also, welche Bilder es geben soll, und im Text sind einfach die Objektbezeichnungen der Bild-Objekte in geschweiften Klammern eingefügt. Das geht sehr flott von der Hand und klingt wahrscheinlich nur viel komplizierter, als es ist. Tatsächlich geht das Aufnehmen eines Bildes in eine Website damit deutlich schneller und angenehmer, als es noch in SharePoint der Fall war.
Die Icons für die SF-Produkte hatten wir eh schon beim Produkt hinterlegt. Wenn eine Webseite, die nicht zu einem Produkt gehört (z.B. das Impressum), auch ein "Icon" haben soll, ist das ebenfalls einfach als Bild-Objekt dem jeweiligen Vorgang zugeordnet.
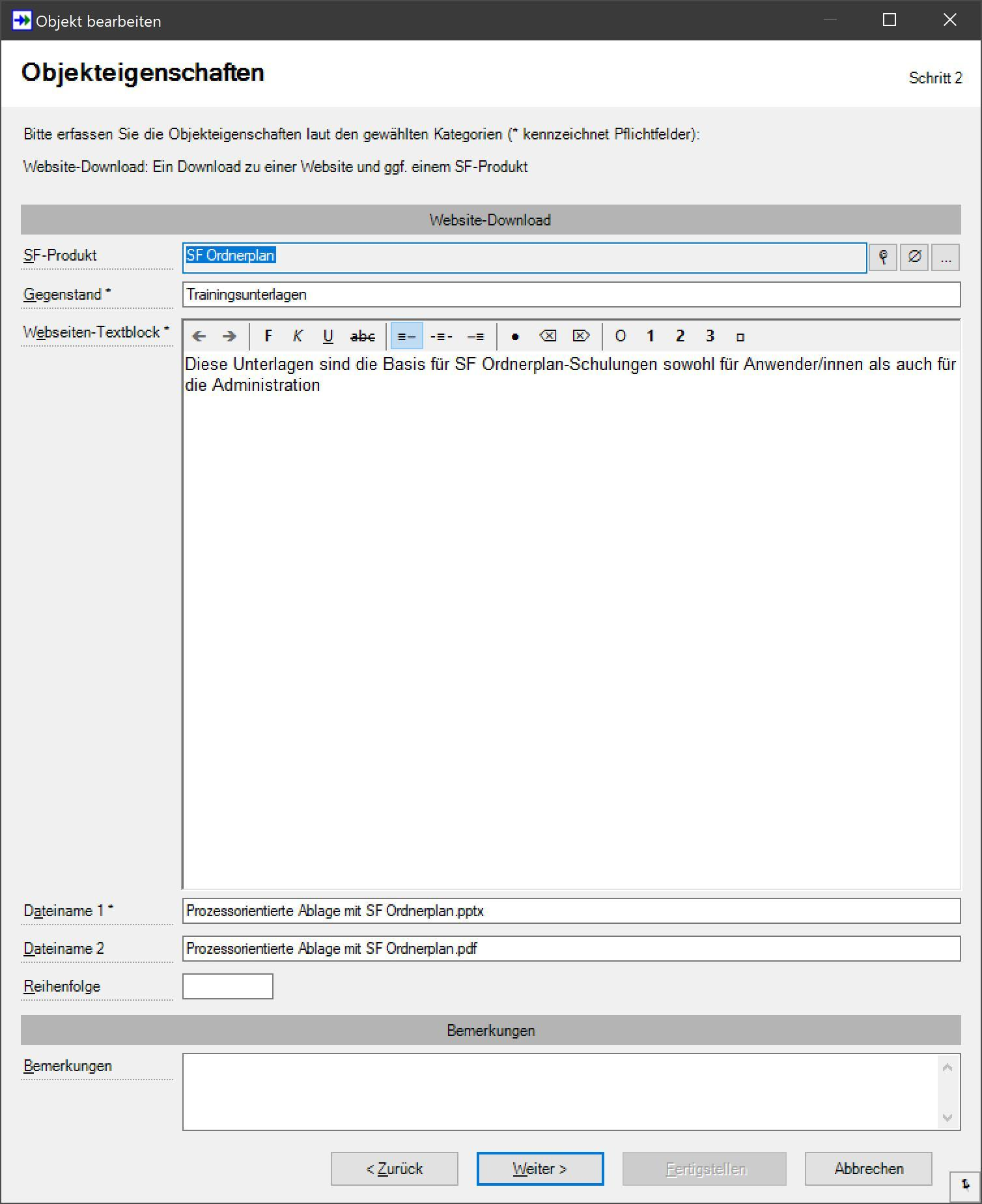
Dateien, die wir auf einer Seite zum Download anbieten, sind

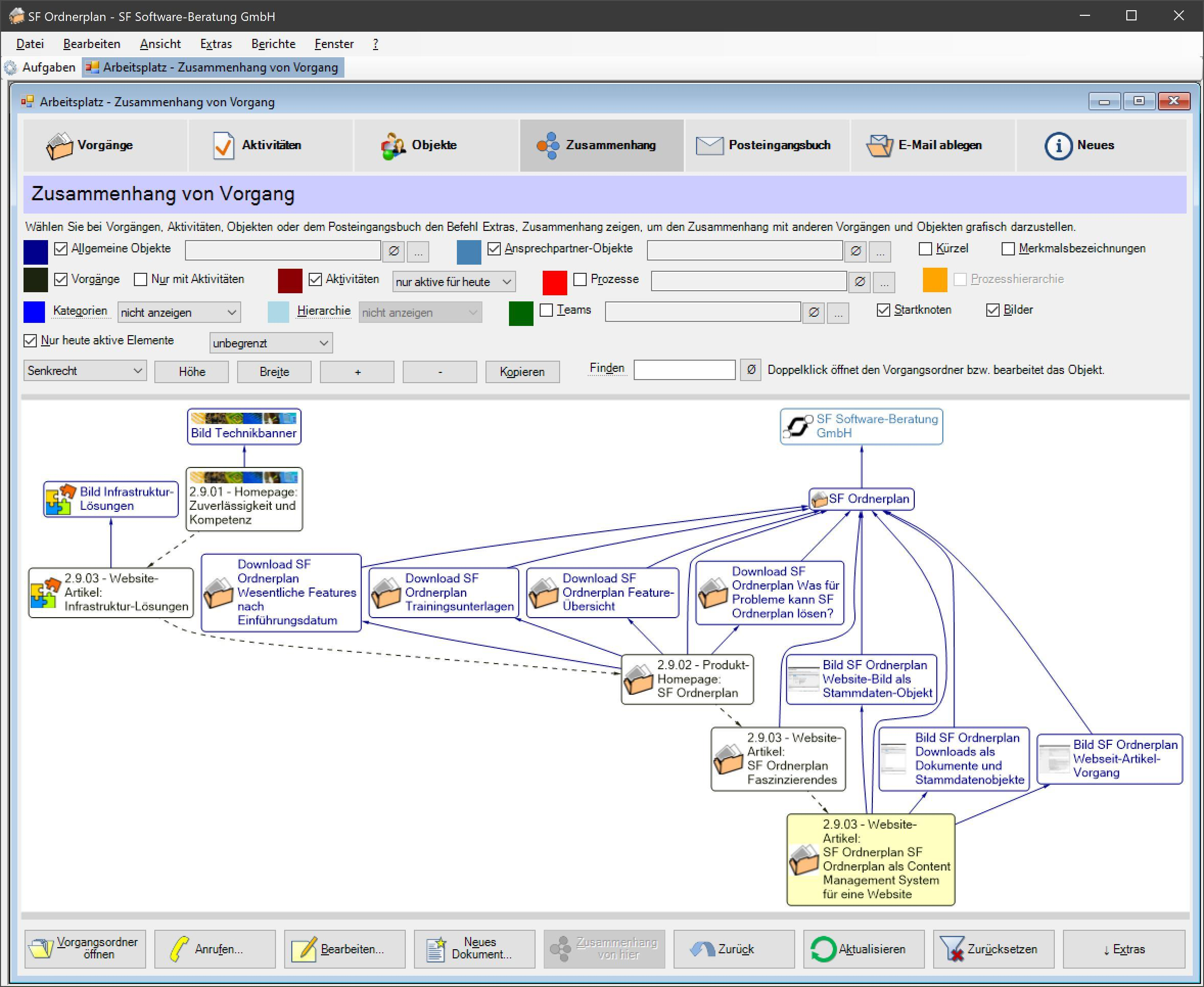
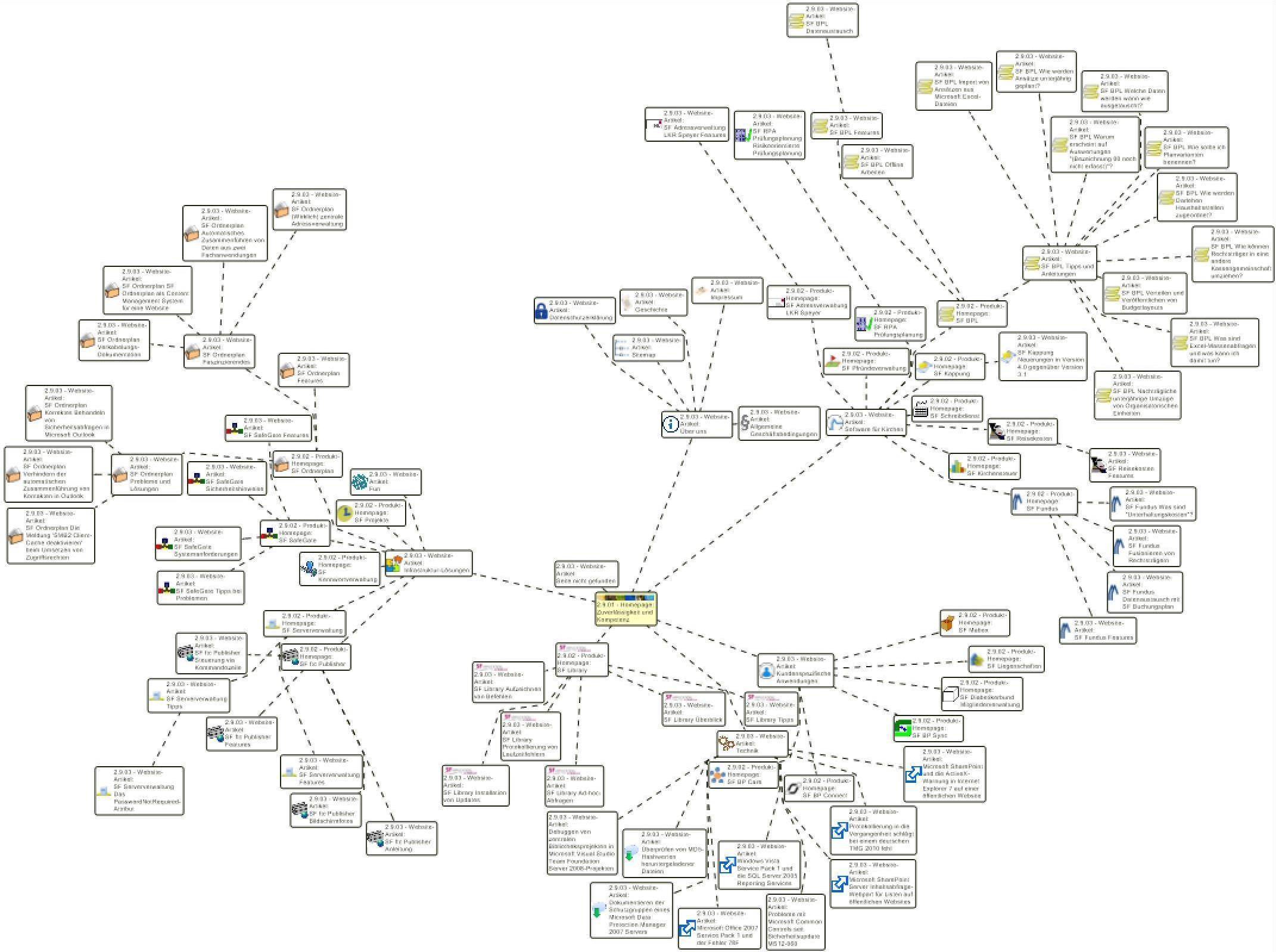
Ganz einfach - lassen wir doch in SF Ordnerplan ein Zusammenhang-Diagramm anzeigen, z.B. vom Vorgang dieses Beitrags aus, den Sie gerade lesen:

Was sehen wir da?
Genauso einfach kann man natürlich auch die gesamte Website-Struktur mit ihren aktuell ca. 140 Seiten darstellen, hineinzoomen und direkt Dinge bearbeiten:

Wir haben auf einem Webserver tatsächlich zwei Websites angelegt: Eine für den "Staging"-Bereich, in dem wir Änderungen schreiben lassen und erst prüfen können. Wenn alles gut ist, wird das auf die tatsächlich anonym und öffentlich erreichbare Website übertragen.
Zur Erstellung all der html-Seiten und der richtigen Speicherung der zugehörigen Bilder und Downloads nutzen wir die PowerShell-Schnittstelle von SF Ordnerplan. Damit ist es ein Leichtes, all die Vorgänge, Neuerungs-Listen von SF-Produkten, Bilder und Downloads zu lesen und ganz simples, statisches html daraus zu machen.
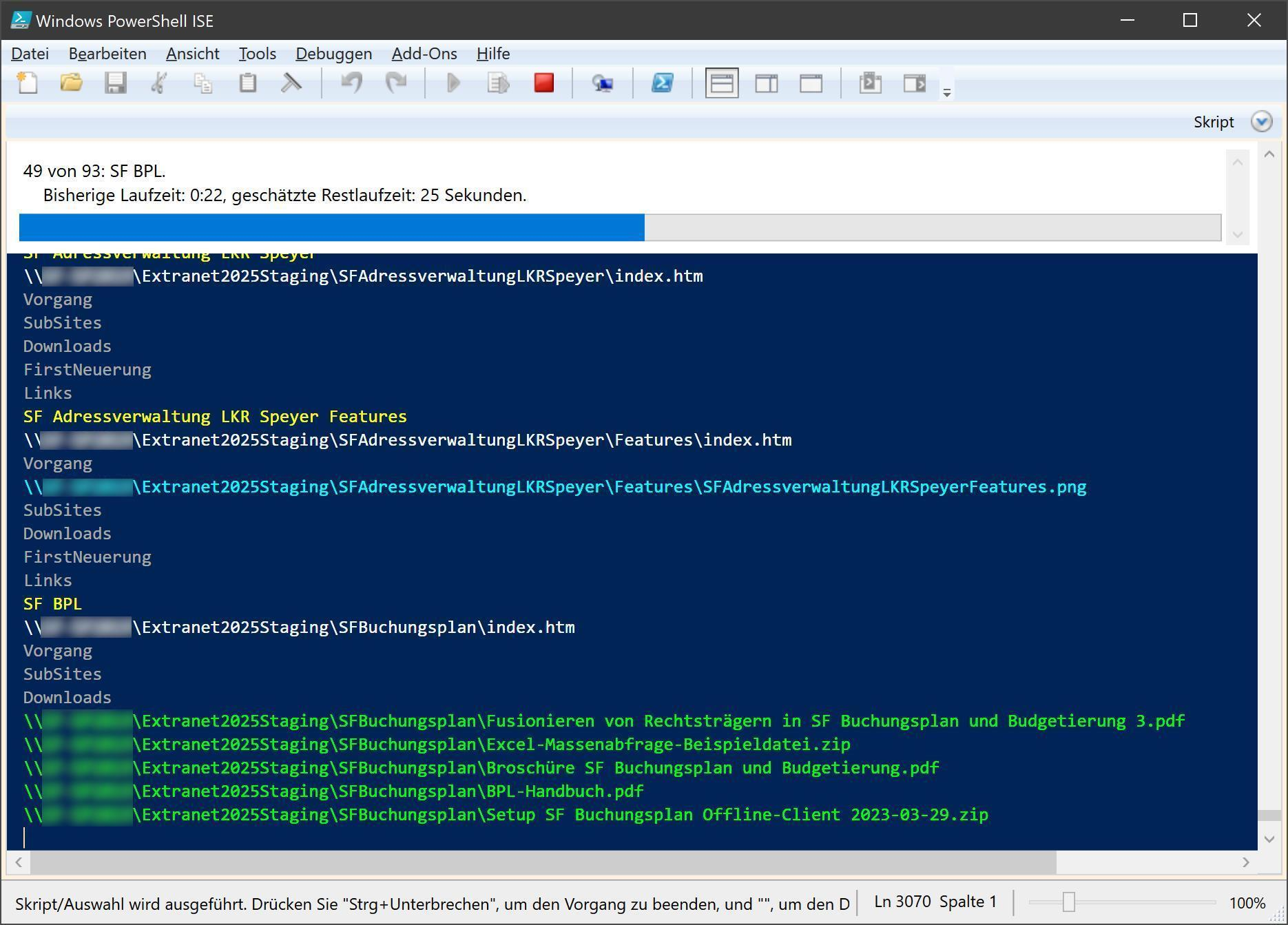
Wir rufen also ein PowerShell-Script namens Publish-SFGmbhHomepage.ps1 auf, dass die Website im Test-Bereich ("Staging") erstellt, incl. einiger einfach hineinkopierter Dateien wie z.B. die styles.css mit den Formatierungsangaben. Mit -Force als Parameter erstellt das Script auch gleich die öffentliche Website. Das sieht dann so aus:

Das Erstellen der vollständigen Webseite auf diesem Wege dauert eine Minute und ein paar Sekunden.
Eine ganze Reihe:
Es gibt viele Lösungen für Websites, eben die sogenannten Content-Management-Systeme, die wir durchaus in Erwägung zogen. Warum also eine eigene Lösung dafür bauen und das Rad neu erfinden?
Voilà.
Zum Seitenanfang • Kontakt • Impressum • Datenschutzerklärung • Sitemap